准备工作
// TODO 施工中
VS Code插件
点击Visual Studio Code下载安装包并安装完成后,点击图标。

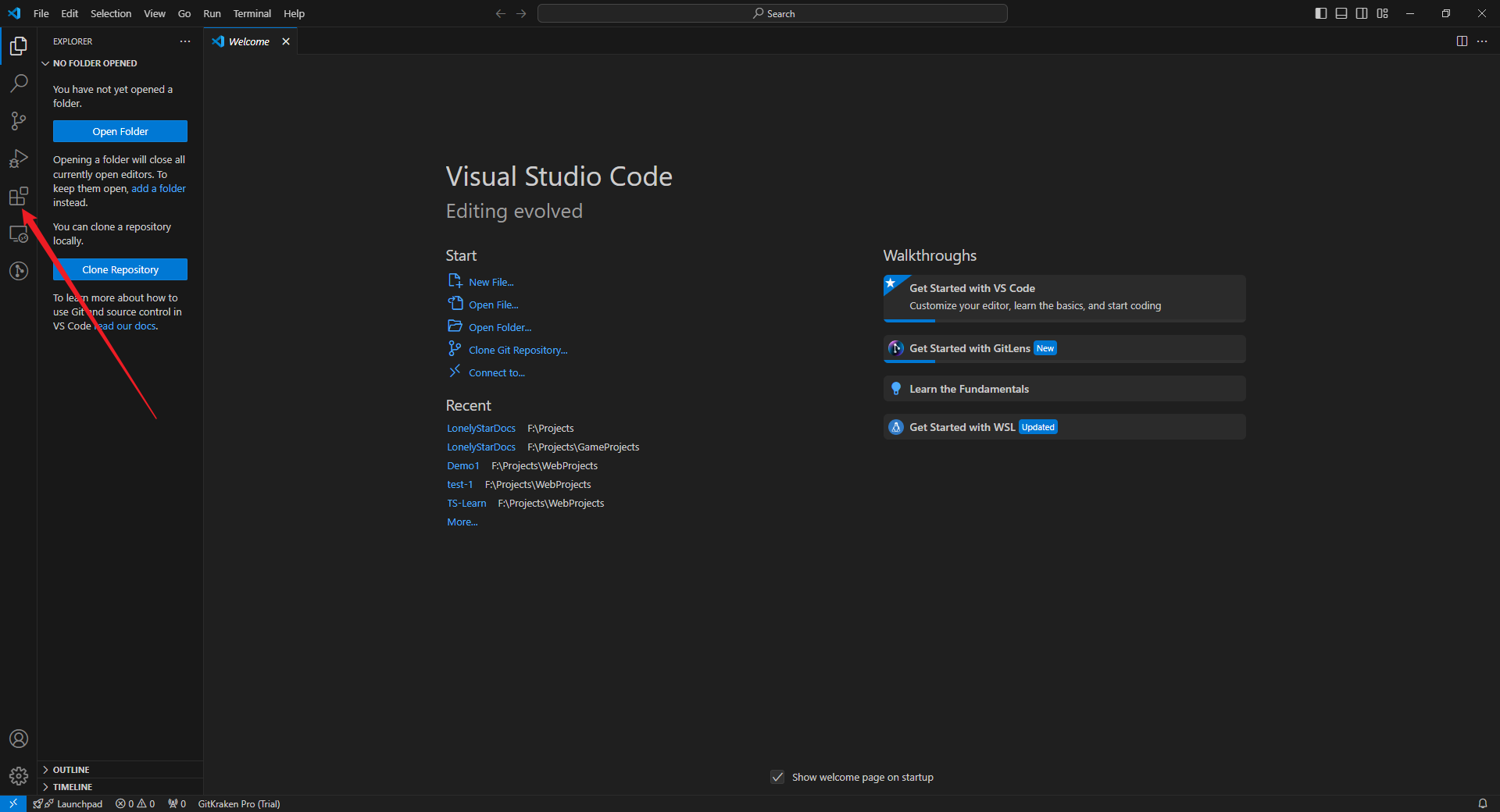
打开后点击下图箭头所指的图标。

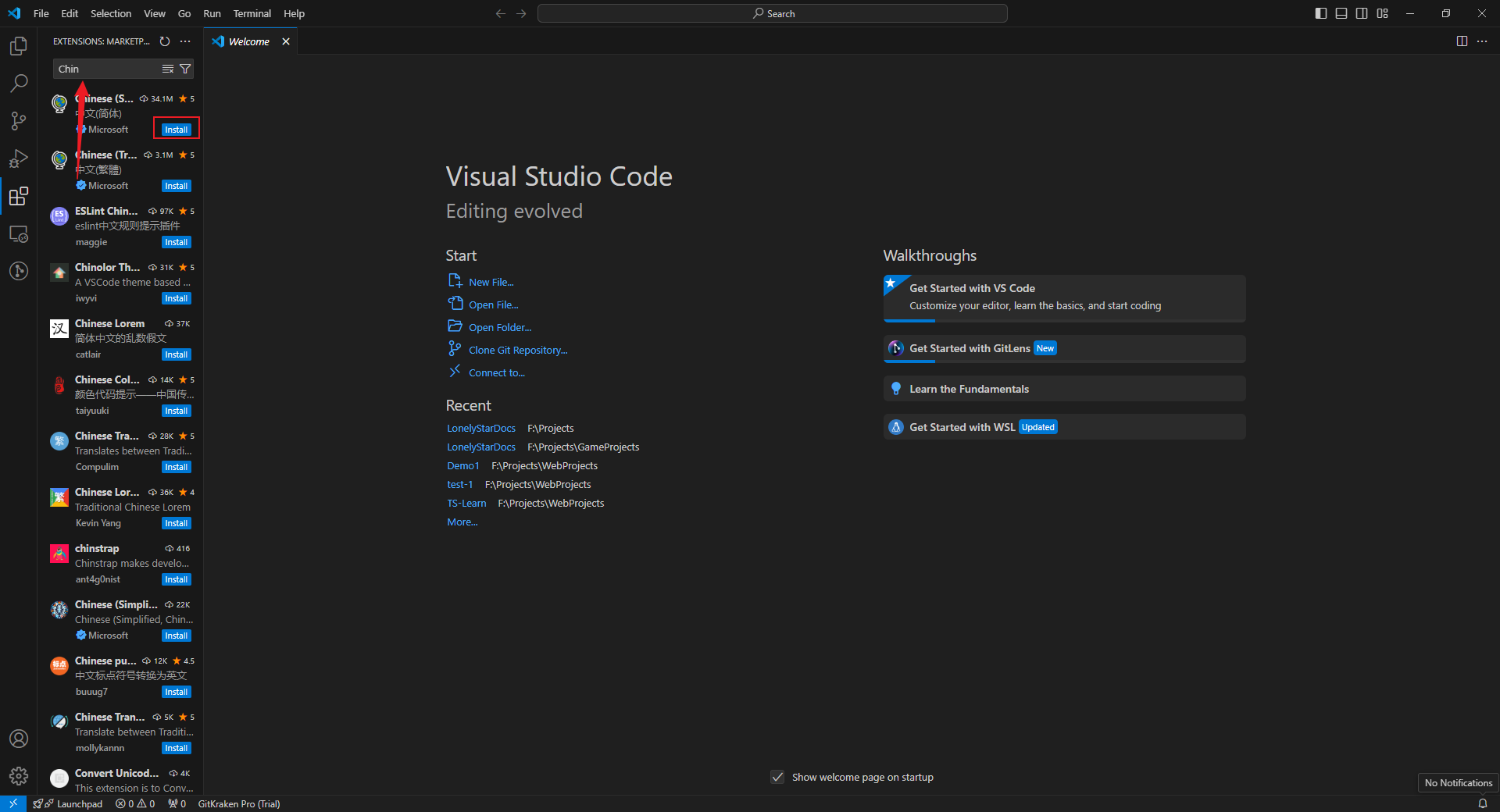
在搜索框输入插件名,即可后即可点击Install安装。 
| 插件名 | 作者 | 描述 |
|---|---|---|
| Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code | Microsoft | VSCode汉化包 |
| Twee3 Language Tools | cyrusfirheir | Twee3补全插件,必装,提供twee的代码补全和节点视图 |
| Live Server | Ritwick Dey | HTML调试插件,推荐,允许在保存 HTML、CSS 或 JavaScript 文件时自动刷新浏览器页面,方便快速预览和调试 web 项目 |
| JavaScript (ES6) code snippets | charalampos karypidis | ES6补全插件,选装,提供常用的 ES6 代码片段 |
| ESLint | Microsoft | 选装 |
| Stylelint | Stylelint | 选装 |
| Git Graph | mhutchie | Git插件,推荐,以图表的形式具体情况并且可以更直观的使用Git进行版本管理 |
| Markdown All in One | Yu Zhang | Markdown编辑插件,非必要,包含快捷键、目录等功能 |
| Markdown Image | Hancel.Lin | Markdown编辑插件,非必要,同步文件夹的图片到某个链接 |
| Markdown Preview Enhanced | Yiyi Wang | Markdown编辑插件,非必要,为Markdown添加了预览功能 |
| Vue - Official | Vue | Vue提示插件,编辑本文档时建议安装 |
| Vetur | Pine Wu | Vue提示插件,编辑本文档时建议安装 |
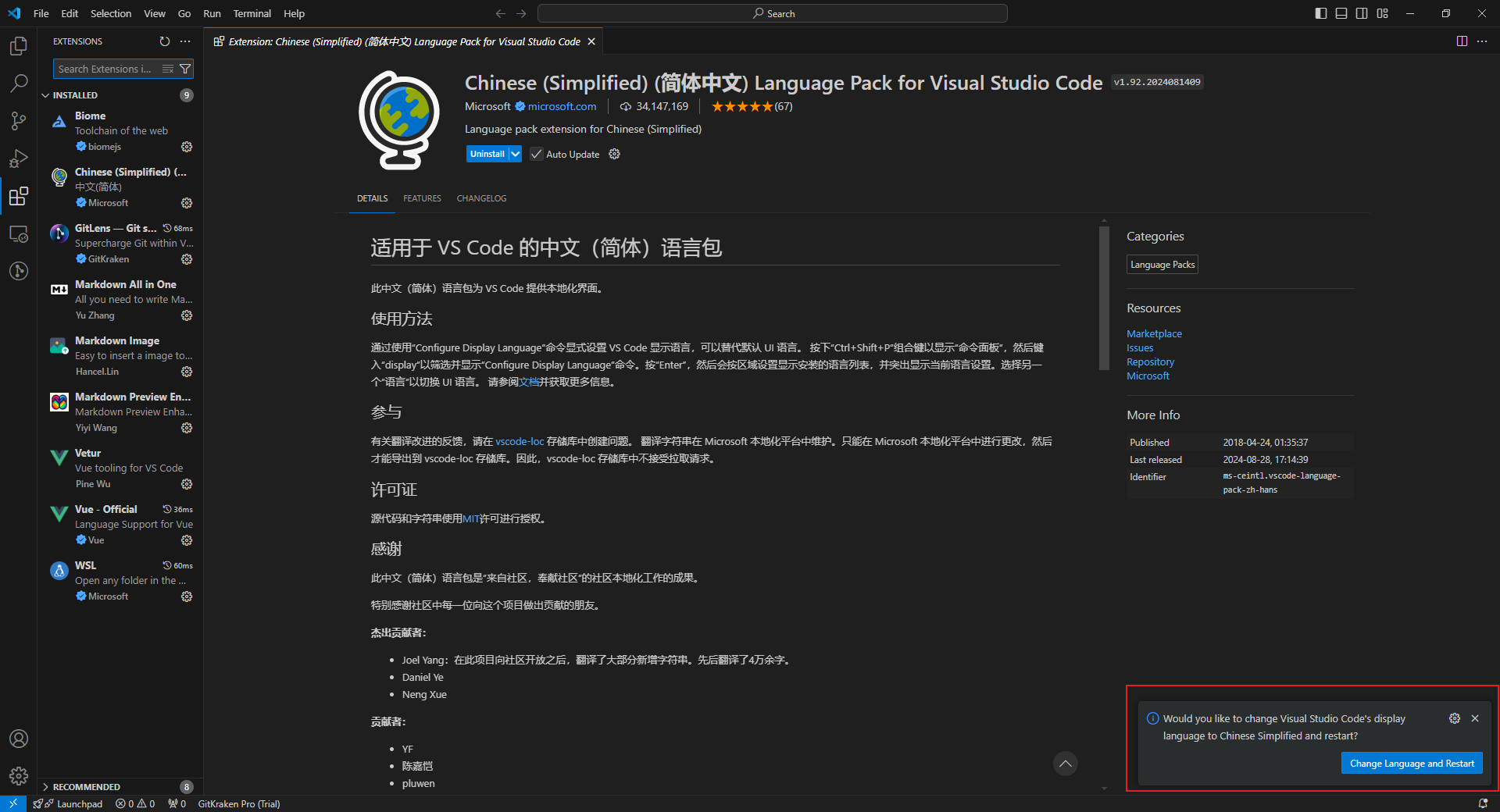
安装完汉化包后,右下角会弹出写着“Change Language and Restart”的蓝色按钮,请点击它。