Cordova 将HTML打包成安卓app
安装 NodeJs 与 Cordova
点击NodeJs下载安装包,下载完成后双击.msi文件正常安装即可。

安装完后打开命令行(命令行参考前置知识),在命令行中输入 node -v 查看是否安装成功,安装成功后会显示具体的版本号。

随后输入 npm install -g cordova,如果卡死或者无法访问可以使用淘宝的镜像仓库,如果安装成功执行 cordova -v。
npm config set registry https://registry.npmmirror.com
npm install -g cordova
cordova -v # 查看具体版本安装 JDK 与 Gradle
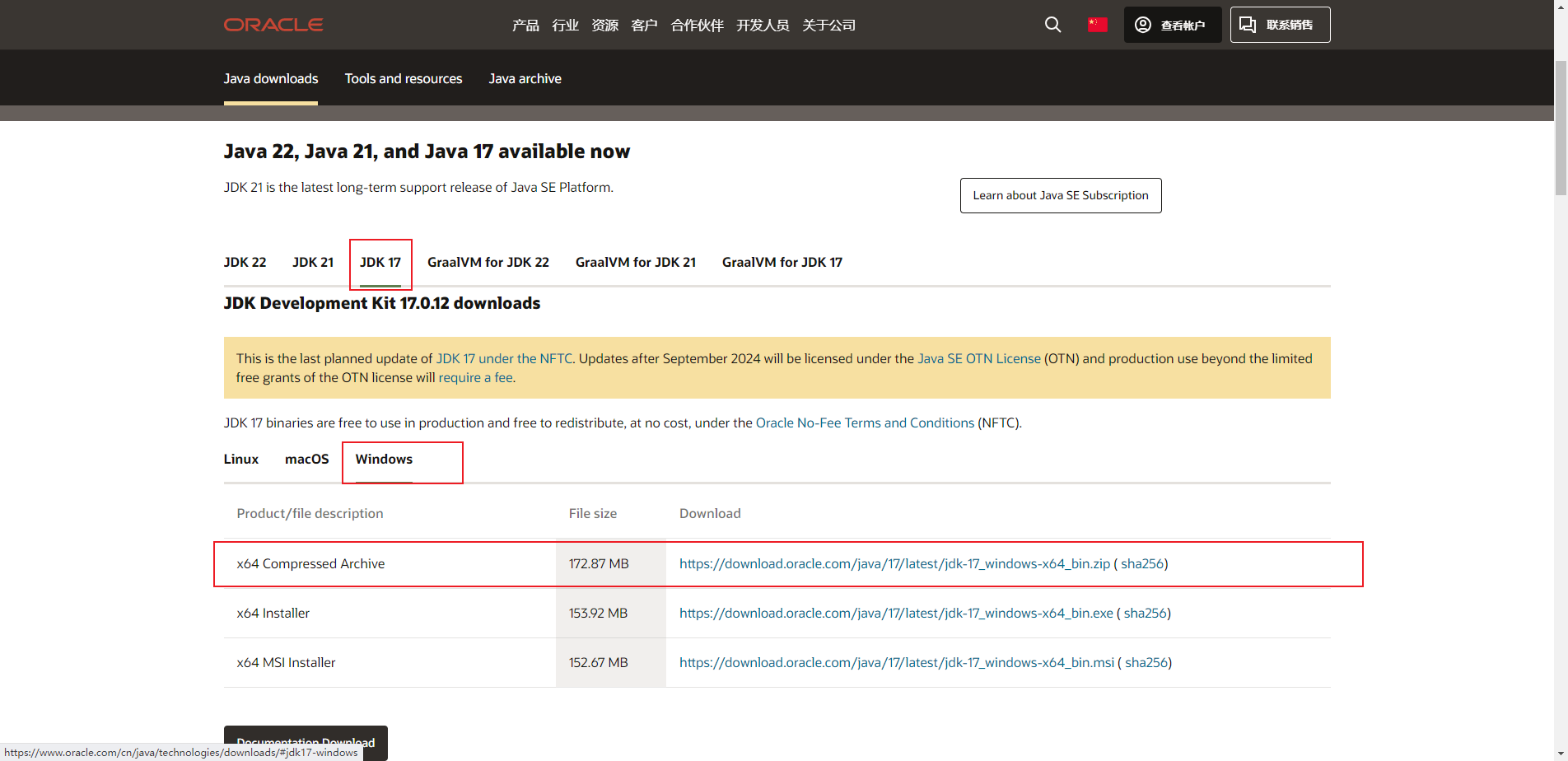
点击Oracle JDK 安装JDK 17下载 x64 Compressed Archive 的压缩包。

将压缩包解压到任意位置,复制你解压的路径,注意路径的层级得是bin的上一级,我这边是 F:\jdk-17 。

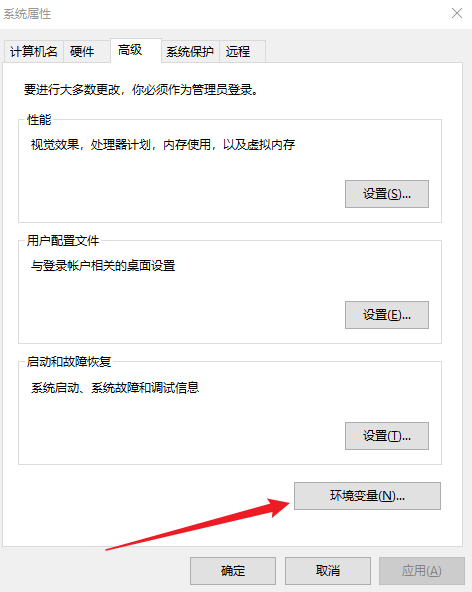
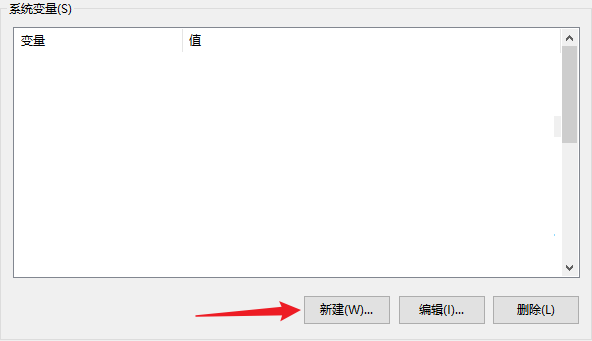
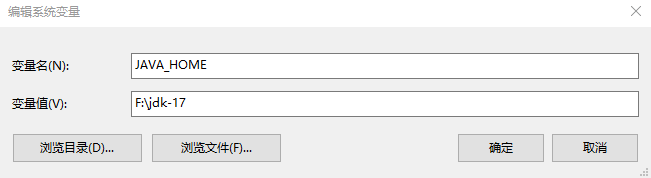
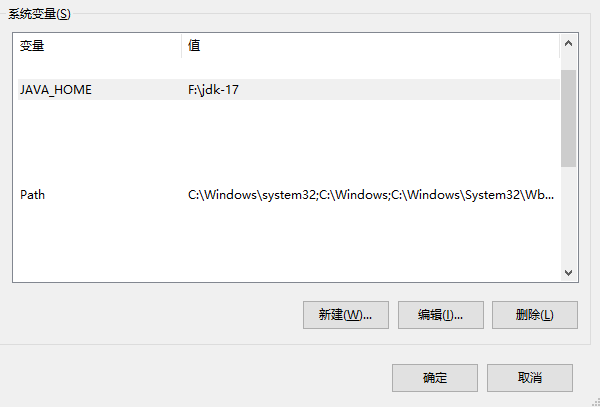
接着打开环境变量编辑器,可以直接在搜索框搜索 环境变量 ,点击编辑系统环境变量,在系统变量下点击新建,输入 JAVA_HOME,粘贴刚刚复制的路径。




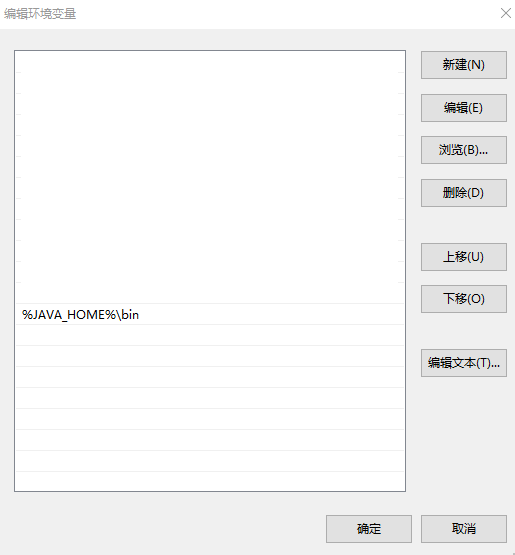
点击确认后,编辑系统变量中的 Path ,在尾部添加 %JAVA_HOME%\bin,点击确认。


上面的环境变量配置好后重新打开命令行输入java --version,如果成功输出版本号后就是安装成功了。
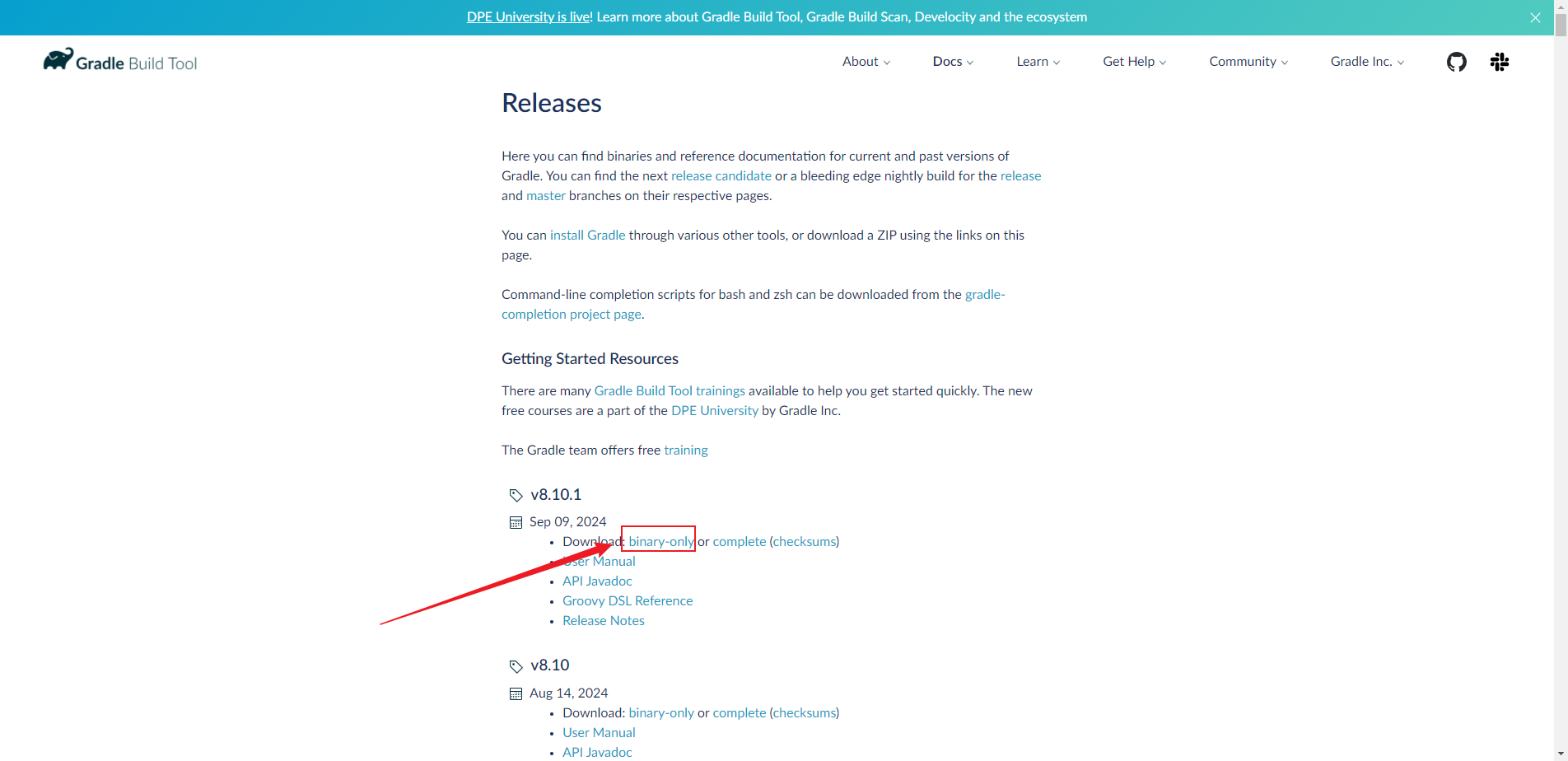
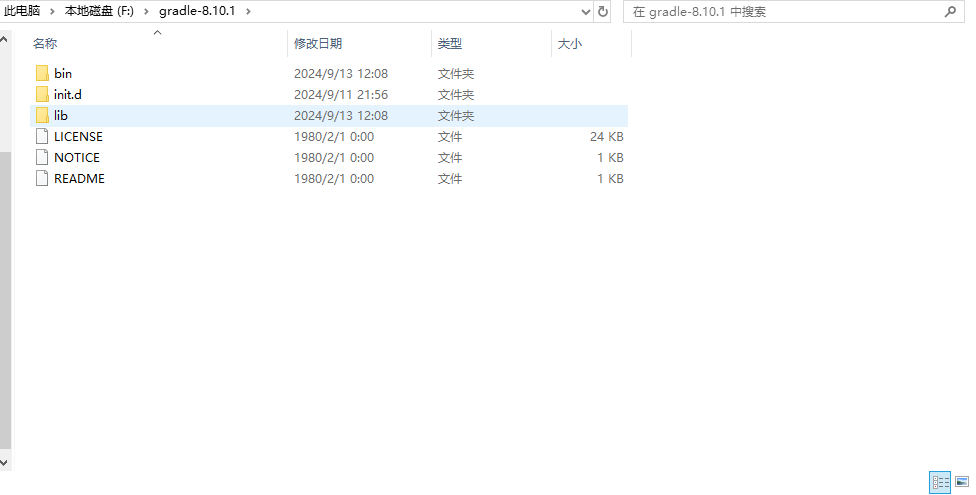
接下的 gradle 也同理,点击 Gradle 下载压缩包,下载后解压到任意路径,安装同样的方式复制 bin 上一层级的目录的路径。


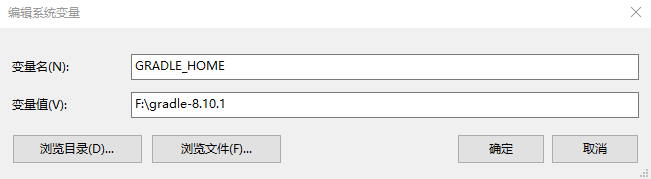
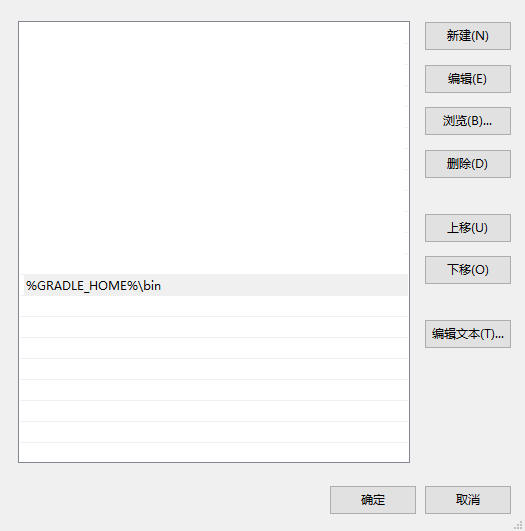
打开环境变量编辑器,在系统环境变量处新建 GRADLE_HOME , 粘贴路径。并在 Path 处新增 %GRADLE_HOME%\bin,点击确认保存修改。


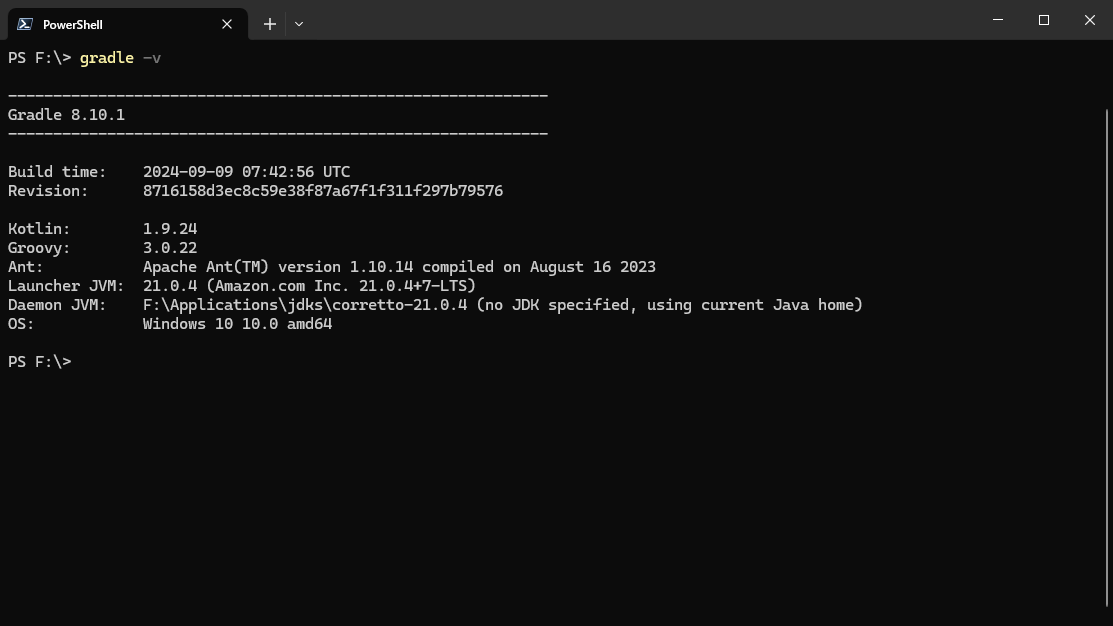
重新打开命令行,输入 gradle -v 查看 gradle 版本如果成功就是安装正确。

安装 Android Sdk
点击下载Android Studio。

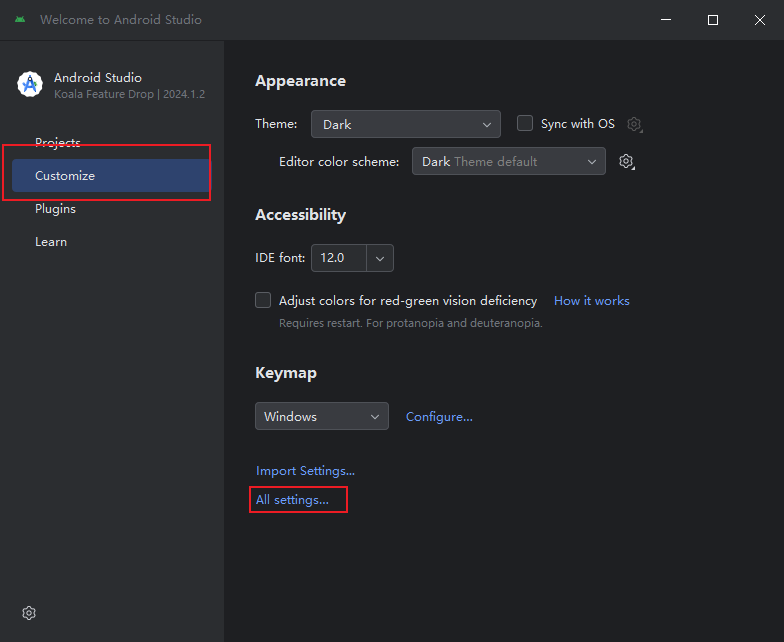
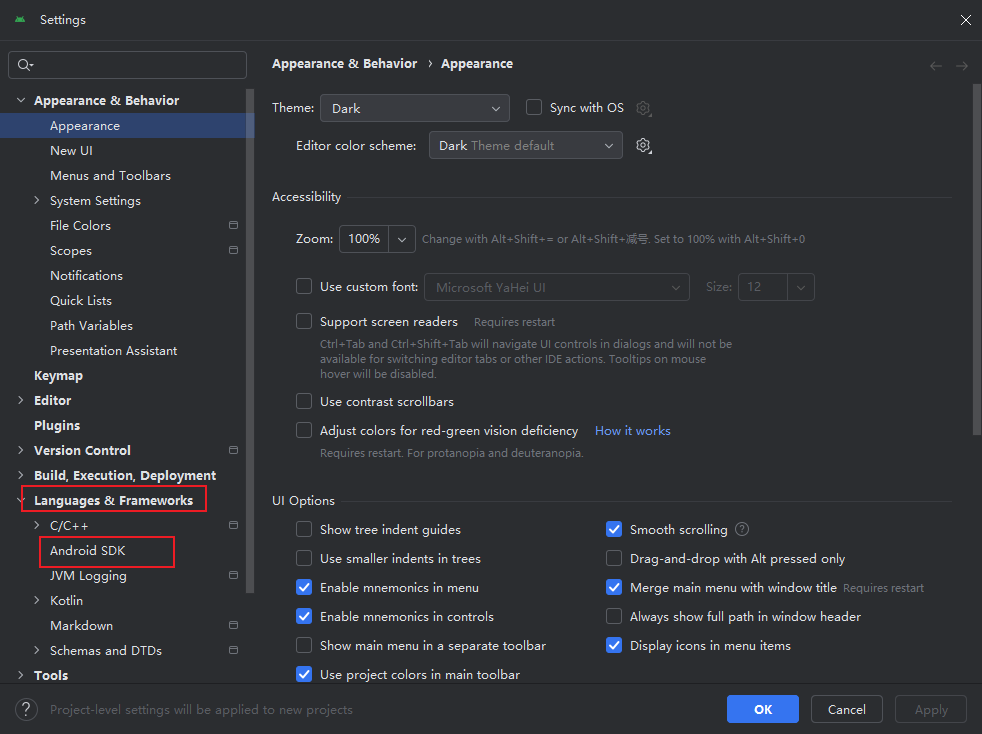
安装完成后,打开Android Studio,会显示下面的页面。


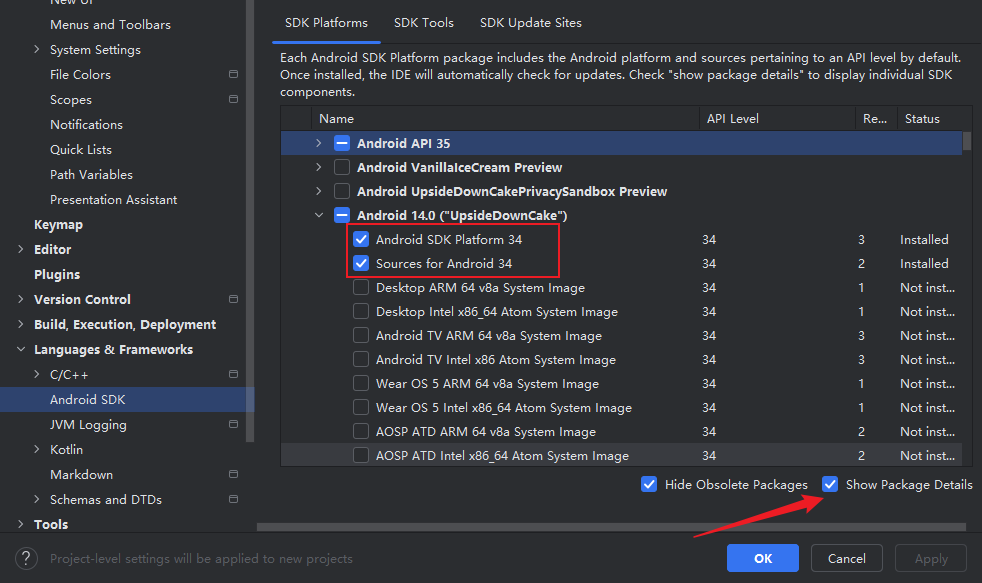
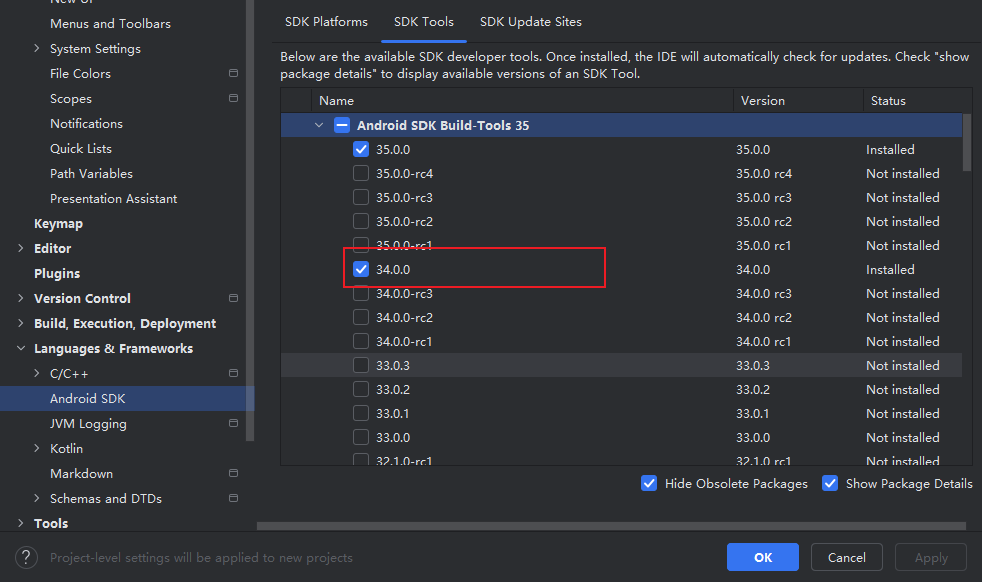
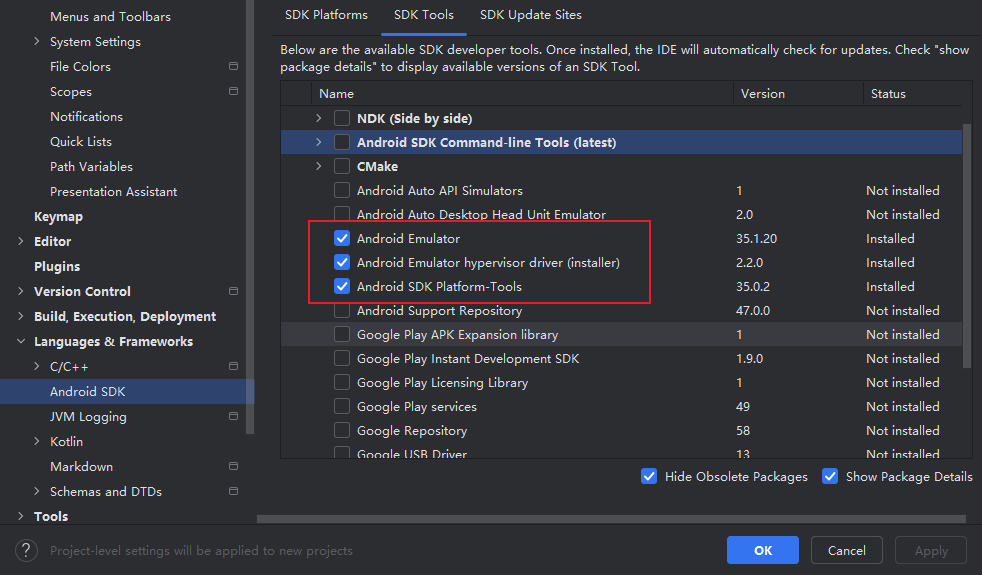
保证下面红框内东西都正常勾选了。



点击 Apply 保存更改并安装,等待安装成功即可。
创建并编译项目
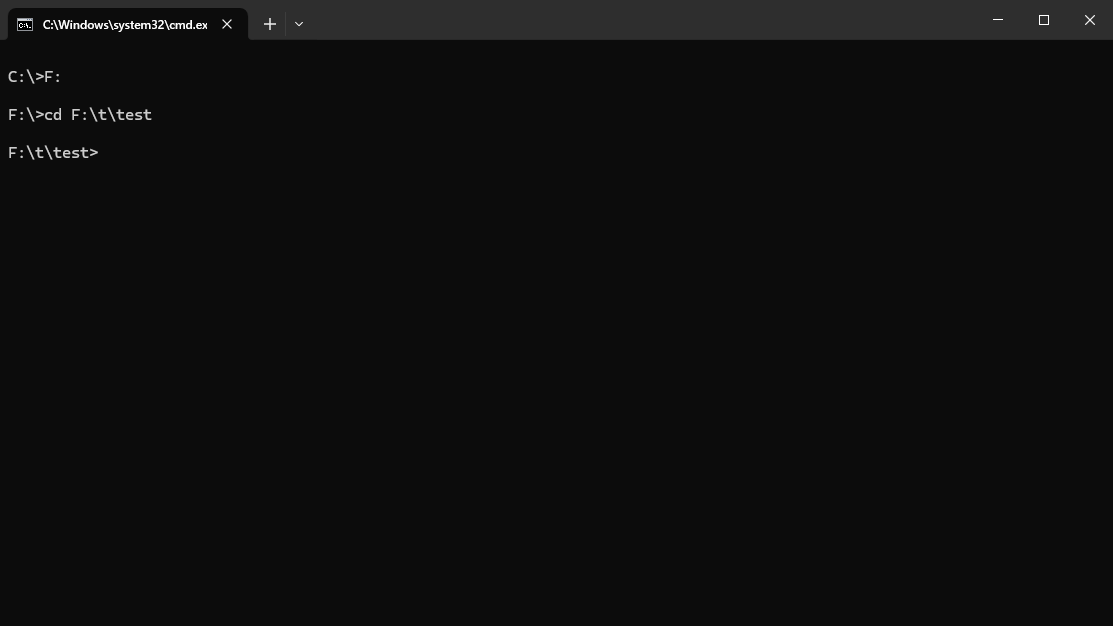
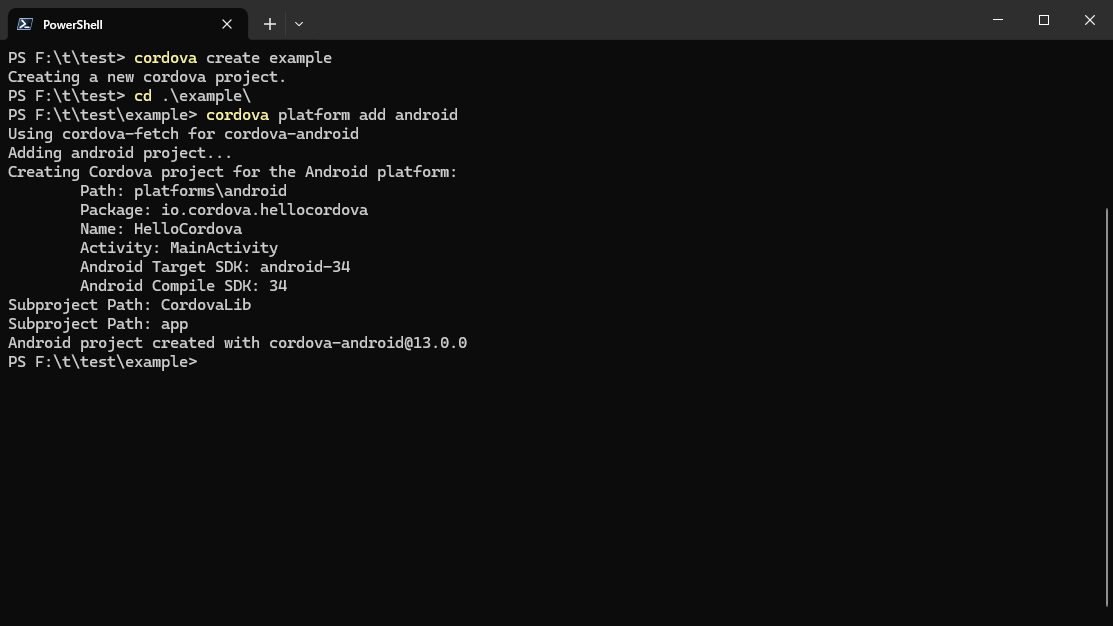
命令行在指定的目录下打开,也可以打开后切换路径,如果使用的是 cmd 需要通过 盘符: 再使用 cd 路径 切换到具体路径,如下:

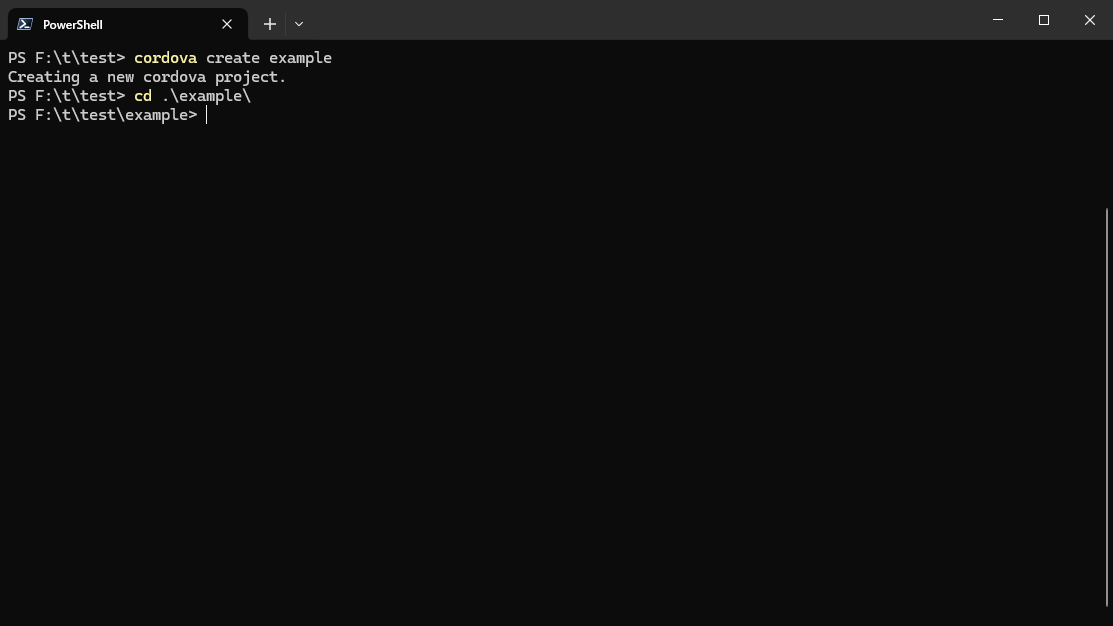
使用 powershell 直接使用 cd 就可以切换到具体路径了。
然后输入cordova create 项目名,这个名字可以是任何的字符,但最好别是中文,且保证完整路径中不存在中文路径,创建成功后cd切换进去,这个时候可以打开文件夹编辑 config.xml 文件和存入你的HTML文件了。

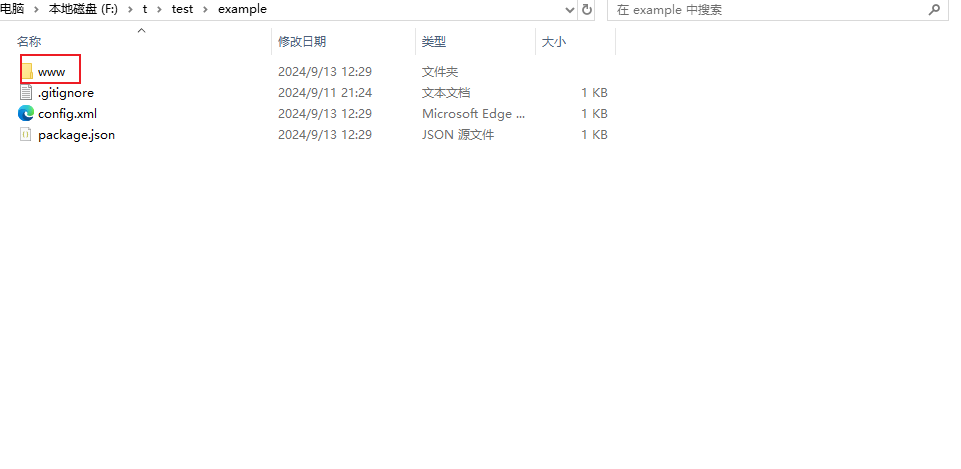
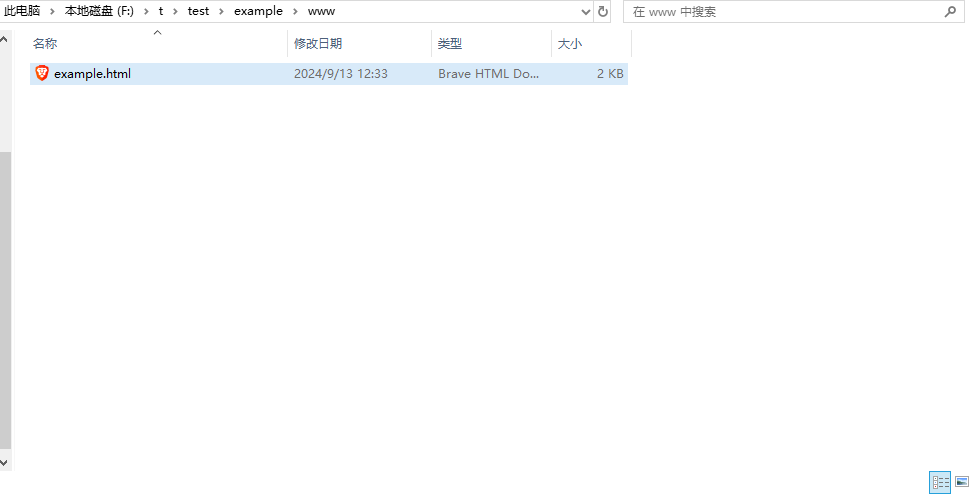
打开www文件夹,删除里边的所有内容,把你html文件丢进去。


随后退回到上一层路径,右键编辑 config.xml,注意是编辑不要用浏览器打开。

打开后的文件如下:
<?xml version='1.0' encoding='utf-8'?>
<widget id="io.cordova.hellocordova" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>HelloCordova</name>
<description>Sample Apache Cordova App</description>
<author email="dev@cordova.apache.org" href="https://cordova.apache.org">
Apache Cordova Team
</author>
<content src="index.html" />
<icon src="res/icon.png" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
</widget>- widget id是应用唯一标识符,因为安卓会在
/android/data/下创建该目录所以请保证和其他应用不会重合。一般使用域名反写作为标识,如果没有域名可以参考github的部分开发者使用io.github.github用户名.具体的应用名。 - widget version是应用版本号,这个不需要解释吧。
- name 标签里边写的是应用的显示名称。
- description 标签里边写的应用的描述。
- author 标签可以填写作者的信息,包括
email和href。(可以删除不写) - content src是入口文件名,如果你的文件名不叫
index.html,比如我上边叫example.html那我就得改成<content src="example.html" />。 - icon 标签可以设置应用图标,一般图标存在当前的项目文件夹,切勿使用网址。
编辑后,Ctrl + S 保存修改,再打开命令行,输入是刚刚修改 config.xml 的文件夹后,输入 cordova platform add android。

接着输入 cordova build android ,如果出现类似下文的字样,就是编译成功了。可以去提供的路径处复制apk安装包了。
BUILD SUCCESSFUL in 37s
50 actionable tasks: 50 executed
Built the following apk(s):
F:\t\test\example\platforms\android\app\build\outputs\apk\debug\app-debug.apk