变量、对象与流程控制
1. 变量
变量(英语:Variable,scalar)是指一个抽象的存储地址,它含有了被称为一个值的某种已知或未知的信息量,并且配对了关联的符号名称。
这是维基百科对变量的定义,可以简单理解为变量是储存数据的容器。正如代数式中的字母代表实际的数字,变量对于的变量名也存储了实际的数据。
以方糖声明变量为例 <<set $生命值 = 100>>,我们就设置了一个变量 生命值 其值为 100,这个生命值代指的具体数字就是 100, 中间的 = 是赋值运算符其含义是将右边的 100 存入 生命值 所对应的空间中。需要注意的是实际开发中不能以中文为变量名。
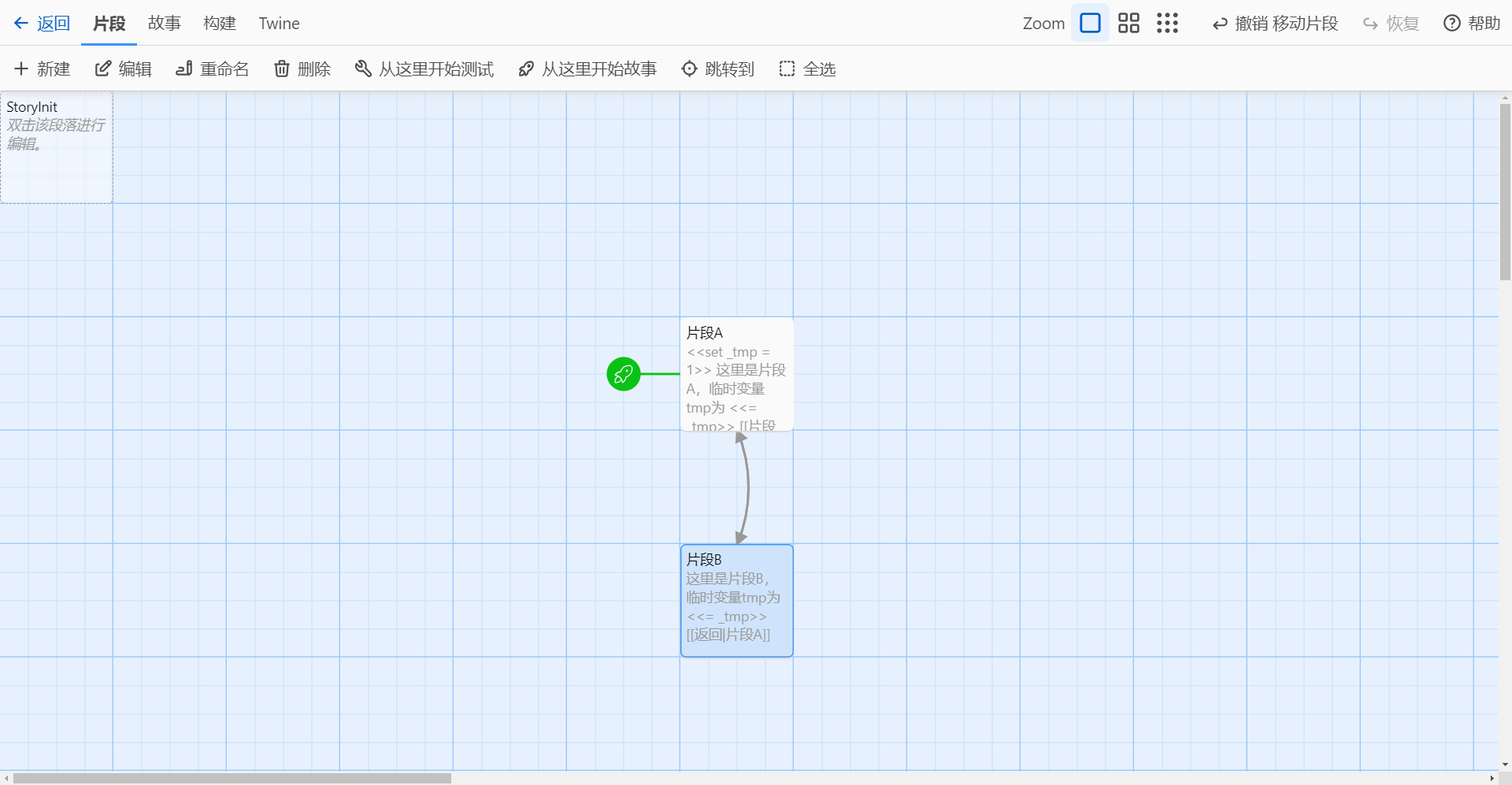
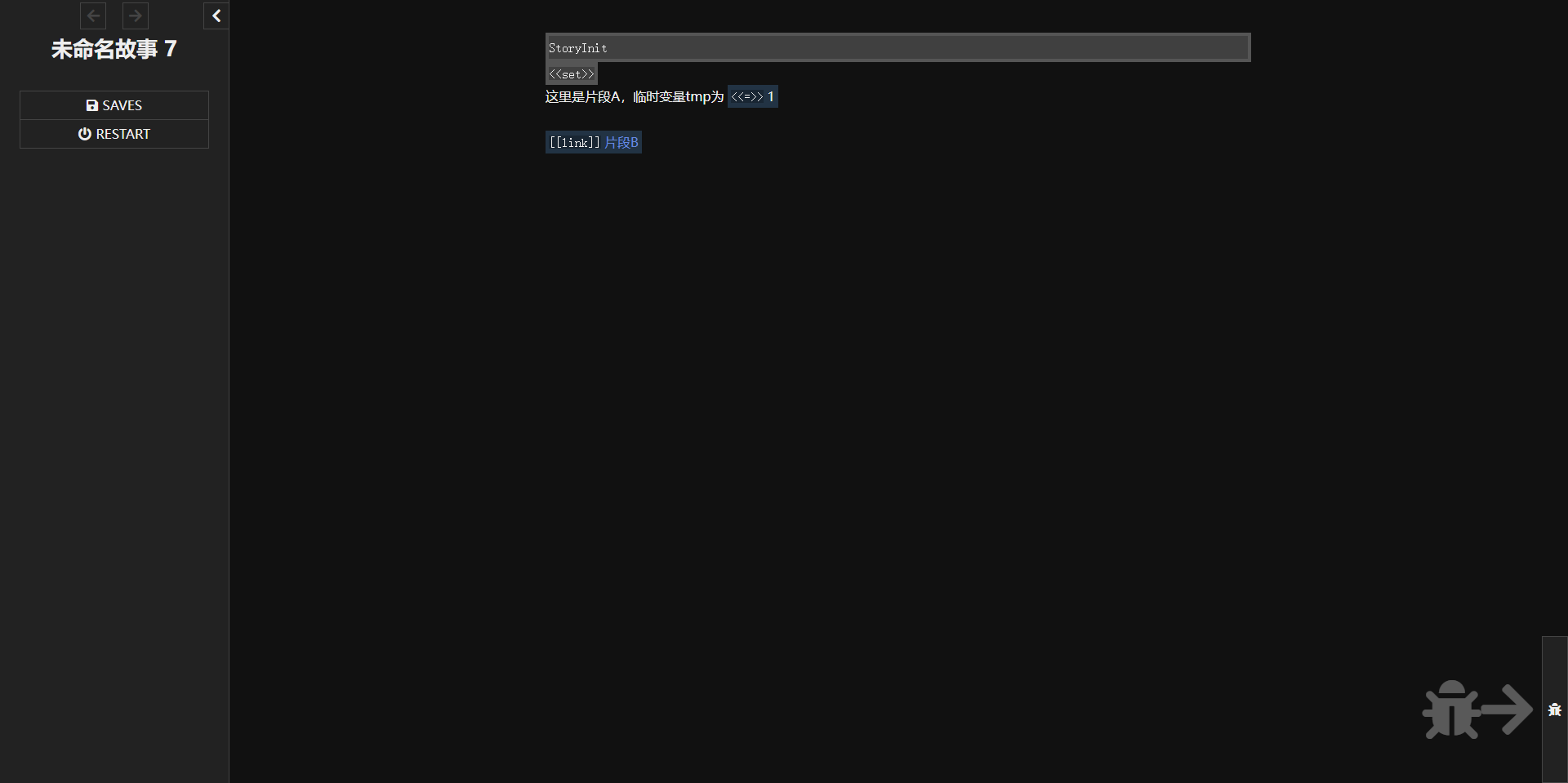
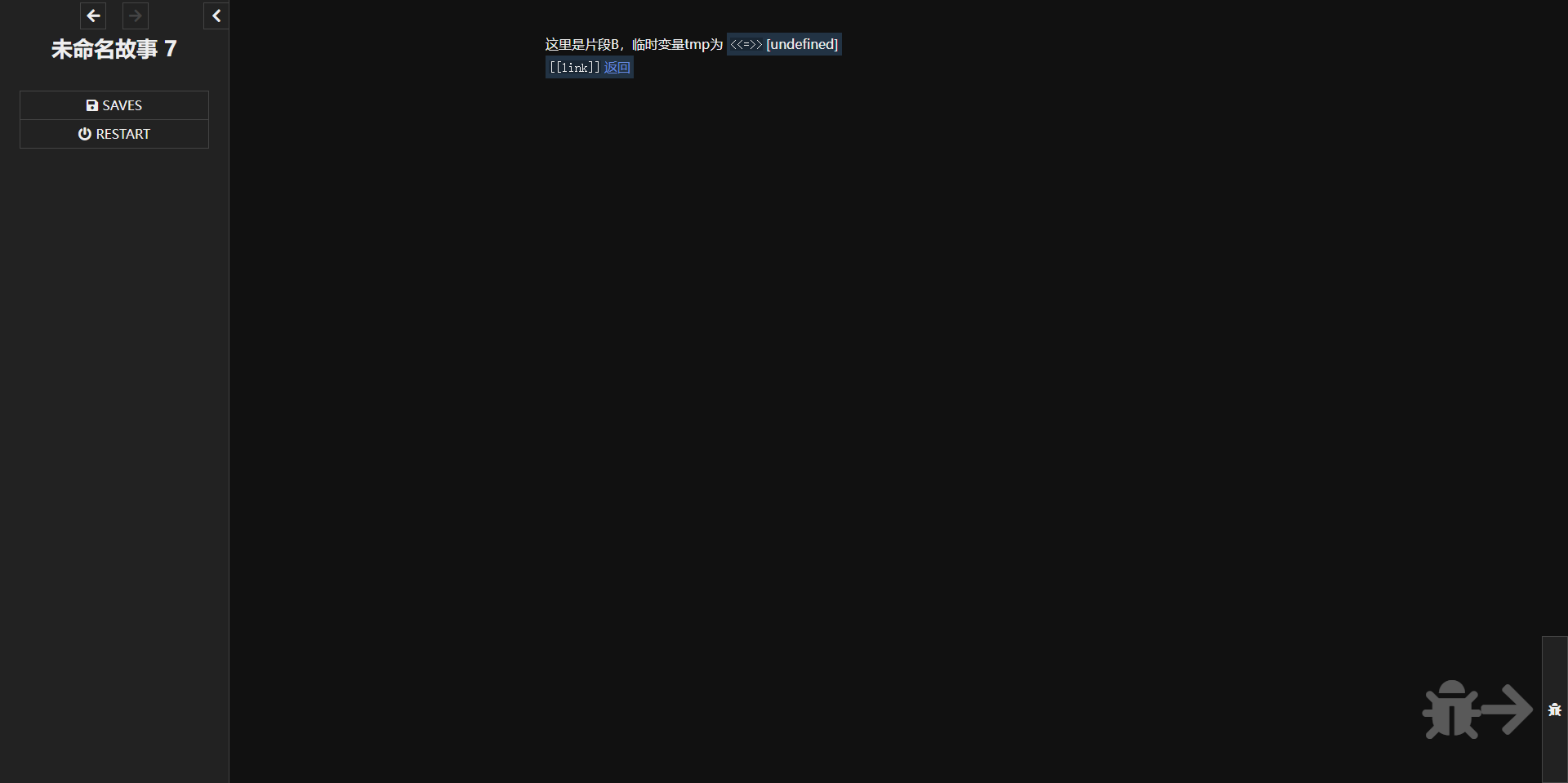
在方糖中,变量分为两种临时变量 temporary 和存档变量 variables 。临时变量以 _ 下划线为开头,存档变量以 $ 开头。在离开当前片段或当前作用域时,以 _ 开头的变量会被自动移除。



1.1 变量的数据类型
SugarCube 基于JS开发,其中数据类型也自然与JS中的数据类型相同,下表是对原始类型的陈列。
| 类型 | 示例 |
|---|---|
| string(字符串) | 'Hello World' |
| number(数字) | 1 |
| bigint(大整数) | 1 |
| boolean(布尔值) | true/false |
| null(空) | null |
| undefined(未定义) | undefined |
| symbol | Symbol('1') |
其中我们只需要对 string、 number、 boolean、 null、 undefined 做了解。
number数字,顾名思义。方糖的实际使用中,可以通过<<set $hp = 100>>来创建Number变量。string字符串,可以简单理解为储存一系列字符的集合。例如上文的'Hello World',就是由 ['H','e','l','l','o',' ','W','o','r','l','d'] 组成的集合。在方糖的实际使用中,可以通过<<set $player_name = '张三'>>来创建字符串变量。boolean布尔值,只有两种值的原始类型,通常是true和false。例如1 == 1其值为true,其含义是 1 等于 1。再者1 > 2其值为false,其含义是 1 大于 2。undefined未定义。如果一个变量未被赋值或声明,在实际调用中会被自动赋值为undefined。参考1. 变量中的第三张图,由于_tmp在离开片段A后被方糖删除了,因此再次调用_tmp获取其值时只能获取到undefined。null值,表示一个不存在或无效的对象或者地址引用,其含义为此处不应该有值。其与undefined类似,一般情况下手动对变量进行赋值操作才会出现值为null的情况,比如<<set $player = null>>。如果是使用==而不是===进行判断值时,undefined与null会被视为是相等的,例如undefined == null其值为true。
2. 对象
在 JavaScript 中,对象可以看作是属性(当一个变量为对象的成员时,我们称之为属性)的集合。因此我们可以用于集中存储变量。
在方糖中可以使用 <<set $变量名={}>> 的方式声明变量,其中的值可以通过 $变量名.属性名 取出。
<<set $player = {
name: '张三',
age: 18,
sex: '男',
hp: 100,
mp: 0
}>>
<<= $player.hp>>2.1 JS内置对象
为了方便使用,JavaScript 内置了不少有用的对象。在实际的SugarCube开发中比较有用的有 Map、Array。
2.1.1 数组 Array
数组,可以简单理解为数据的集合。例如我声明一个数组names 用于存储所有NPC的名字,可以这样做 <<set $names = ['张三', '李四', '王五']>> 。
描述
出自MDN DOCS
在 JavaScript 中,数组不是原始类型,而是具有以下核心特征的 Array 对象:
- JavaScript 数组是可调整大小的,并且可以包含不同的数据类型。(当不需要这些特征时,可以使用类型化数组。)
- JavaScript 数组不是关联数组,因此,不能使用任意字符串作为索引访问数组元素,但必须使用非负整数(或它们各自的字符串形式)作为索引访问。
- JavaScript 数组的索引从 0 开始:数组的第一个元素在索引 0 处,第二个在索引 1 处,以此类推,最后一个元素是数组的 length 属性减去 1 的值。
- JavaScript 数组复制操作创建浅拷贝。(所有 JavaScript 对象的标准内置复制操作都会创建浅拷贝,而不是深拷贝)。
如果想获取 张三,可以通过 $names[0] 获取下标为数组中的第一个元素(数组的下标由 0 开始)。
接下来,我们将介绍数组的常用的方法。其中不少方法是 SugarCube 所提供而不是原生JS 所包含的。需要注意的是弃用的方法不代表不能使用,但是要做好依赖该方法的代码全部失效的准备。其中部分示例来自 Mdn Docs 和 SugarCube Docs
删除元素
SugarCube<!-- SugarCube方法 --> <!-- 删除所有0和1,并返回一个包含被移除成员的新数组 --> <!-- _arr1: [2,2]; _tmp1: [0,0,1,1] --> <!-- 该方法已弃用,不推荐使用 --> <<set _arr1 = [0,0,1,1,2,2]>> <<set _tmp1 = _arr1.delete(0,1)>> <!-- SugarCube方法 --> <!-- 效果同上 --> <<set _arr2 = [0,0,1,1,2,2]>> <<set _tmp2 = _arr2.deleteAll(0,1)>> <!-- _arr3: ["Apples", "Plums"]; _tmp3: ["Oranges", "Oranges"]--> <<set _arr3 = ["Apples", "Oranges", "Plums", "Oranges"]>> <<set _tmp3 = _arr3.deleteAll("Apples", "Plums")>> <!-- SugarCube方法 --> <!-- 删除下标为0和4的元素,并返回一个包含被移除成员的新数组 --> <!-- _arr4: [0, 1, 1, 2], _tmp4: [0, 2] --> <<set _arr4 = [0,0,1,1,2,2]>> <<set _tmp4 = _arr4.deleteAt(0,4)>> <!-- SugarCube方法 --> <!-- 删除第一个 2 和 3,并返回一个包含被移除成员的新数组--> <!-- deleteLast 用法相同,其含义是删除最后一个同值的元素 --> <!-- _arr5: [0, 1, 2, 3]; _tmp5: [2, 3] --> <<set _arr5 = [0,1,2,3,2,3]>> <<set _tmp5 = _arr5.deleteFirst(2,3)>> <!-- JS原生方法 --> <!-- 从指定下标开始,删除指定个数的元素,并返回一个新数组(注:原数组不会被改变) --> <!-- _arr6: ['ant', 'bison', 'camel', 'duck', 'elephant']; _tmp6: ["camel", "duck"] --> <<set _arr6 = ['ant', 'bison', 'camel', 'duck', 'elephant']>> <<set _tmp6 = _arr6.slice(2, 4)>> <!-- JS原生方法 --> <!-- 删除数组最后一个元素,并返回删除的元素 --> <!-- _arr7: ['ant', 'bison', 'camel', 'duck']; _tmp7: 'elephant'--> <<set _arr7 = ['ant', 'bison', 'camel', 'duck', 'elephant']>> <<set _tmp7 = _arr7.pop()>>添加元素
// TODO 施工中
2.1.2 字典 Map
// TODO 施工中
3. 流程控制语句
流程控制指令是指会改变程序执行顺序的指令,可能是执行不同位置的指令,或是在二段(或多段)程序中选择一个执行。简而言之,选择是否运行 或者 选择是否重复运行语句。
// TODO 施工中